
JavaScript es un lenguaje interpretado, es decir, se traduce cada instrucción a código máquina a medida que sea necesario. Para poder visualizar el resultado de la ejecución de JavaScript, haremos uso de nuestro navegador web.
Abriremos nuestro editor de código y crearemos el archivo index.html. Podemos embeber código JavaScript directamente entre las etiquetas script de html:
<html>
<head>
<title>Curso Javascript</title>
</head>
<body>
<script> console.log('Hola mundo'); </script>
</body>
</html>O bien podemos guardar nuestro código en un fichero aparte. Dicho fichero, lo llamaremos desde nuestro código html haciendo uso (también) de las etiquetas script e indicando en el atributo src la ruta de nuestro fichero.
<html>
<head>
<title>Curso Javascript</title>
</head>
<body>
<script src='script.js'></script>
</body>
</html>Nuestro fichero ‘script.js’ contendrá el código que se ejecutará:
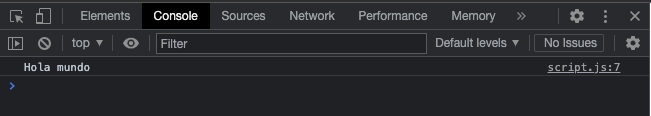
console.log("Hola mundo");El resultado de la ejecución lo veremos en la consola que provee todos los navegadores web actuales (podemos acceder a ella desde el inspector):